Ahoj Sailors: a map for your city AND your event guests ⛵

All hands on deck for a voyage on our sleek digital ship as we set sail to develop a web map for the annual USE-IT meeting in Prague, Czechia! We’ll navigate you through the creation of our event website and an interactive map packed with quirky features—like a spiderweb of walking routes that dynamically adjusts to your location in real time. Prepare to chart a course for some digital fun!

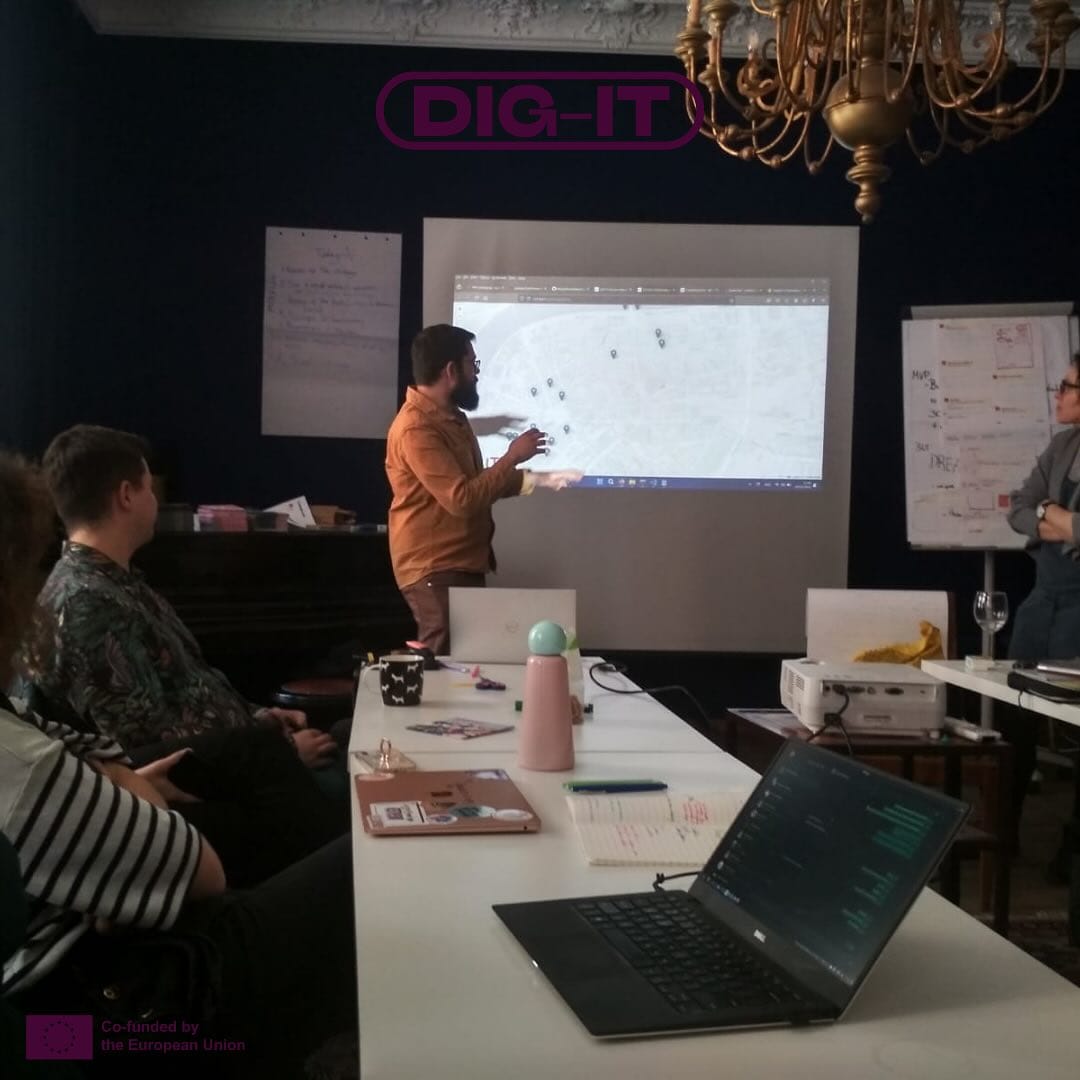
This year, the hosting city for the annual USE-IT meeting is Prague, where enthusiastic map makers just like you have gathered from all across Europe for an unforgettable conference on a boat filled with adventures, workshops, and even a special scavenger hunt to discover the hidden gems of the Czech capital!
You know the ropes—every great conference needs a shipshape digital platform and web map for easy navigation in new and unfamiliar waters. Our new sailors are short on time, with so many destinations to explore, so we’ve created a handy conference website and a bespoke digital map as their trusted companion throughout the event.

Welcome Aboard!
The first stop on our digital adventure (or should I say "cruise"?) was crafting a stunning registration website for members of the USE-IT network from all corners of Europe. This little hub provided everything attendees needed ahead of the conference – itineraries, registration forms, and a treasure trove of useful info on accommodation, transport, and much more.
To stay on theme with our annual meeting's maritime vibe, we designed a charming paper boat motif, perfectly complementing the sleek, modern one-page layout. We brought in all the right ingredients: a well-organised design hierarchy, a handy navigation bar, and a big, bold "hero" section with a crystal-clear call to action (REGISTER!). We also spiced things up with videos and lots of handy content tucked neatly inside an "accordion" feature, so users could open and close sections as they pleased, making for smooth sailing.
We didn’t stop there! We added our bespoke digital map, the event itinerary, extra info about both the USE-IT network and the DIG-IT and FUND-IT projects, a “meet the team” section, and of course, a footer with all the logos and links to our social media. And yes, all of this good stuff was built using WordPress – a long-time favourite content management system (CMS) known for its flexibility and ease of use, perfect for creating and managing websites.

Next, we integrated our shiny new website with Google Analytics – a popular tool that helps us get to know our audience better: where they’re from, when they visit, and how they interact with our site. Since Google Analytics relies on cookies (tiny data files stored on users' devices that remember preferences and help track browsing activity), we needed to ensure our website was GDPR compliant.
GDPR (the General Data Protection Regulation) is a set of data protection rules for everyone in the EU, which is especially important when using cookies to track personal data. To keep everything shipshape, we added a consent form using a WordPress plugin and published a privacy policy along with a cookie policy, ensuring we meet the highest privacy standards.
Czech it Out
Our team's adventure rolled on to the next milestone – a digital version of the Prague USE-IT map, with some extra-special features just for our conference participants. For this, we opted for the open-source, free-to-use JavaScript library, Leaflet.js, to craft our map as a custom-coded solution.
For the user interface in the graphical user interface (GUI), we turned to the Bootstrap framework, which is known for its sleek, mobile-first design and handy set of pre-built components that speed up development while keeping things stylish. We made sure to match the colour palette of our paper map, achieving this by creating a custom basemap with the help of the MapTiler service, a powerful tool that lets you design and customise maps with ease.
As for the data behind the basemap's scenes, it’s all powered by OpenStreetMap (OSM), a collaborative project where volunteers from around the globe contribute geographical data, creating a detailed, constantly updated map of the world.

But – a web map isn’t complete with just a base map! We needed to add something more – the points of interest (POIs)! To do this, we had to create a database in the back end of our application, a place that could deliver the necessary information to the map in real-time, without constantly updating the front end (the user interface) every time we made changes to the content.
Our solution? Google Sheets! This popular tool is fantastic for building small applications, MVPs (minimum viable products), and POCs (proof of concepts). It allows us to collaborate efficiently, using a tool that every member of the team is familiar with – even those without a technical background. Using Google Apps Script, a cloud-based JavaScript platform that automates tasks and integrates Google services, we created an endpoint that sends the content of our database to the front end in standard GeoJSON format, which the web map needs to display the data. And the best part? It doesn’t cost a penny!

Walk the Walk
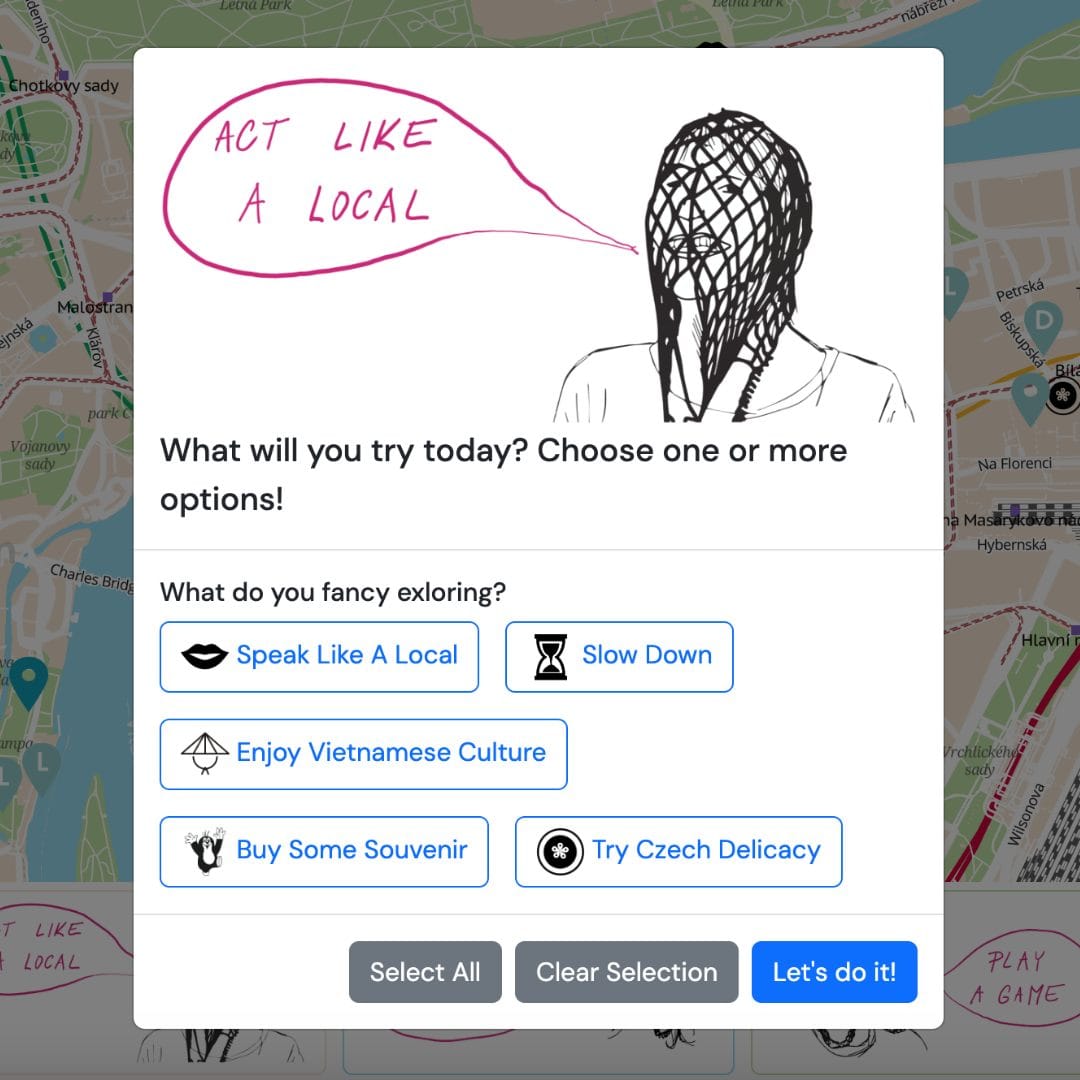
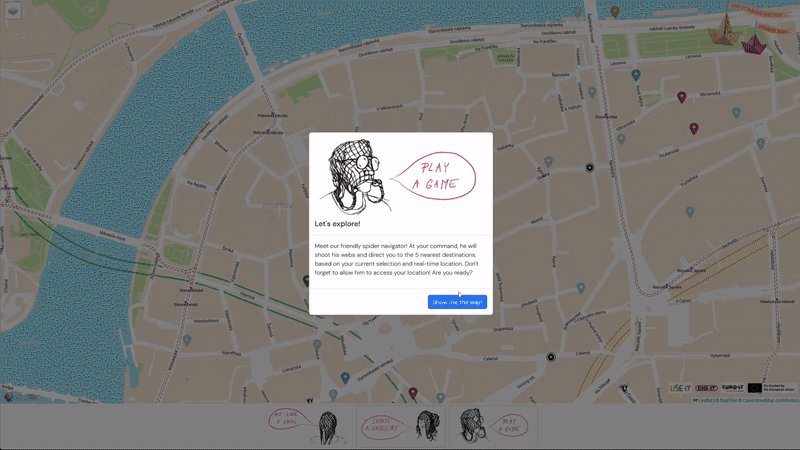
Just like the paper map, our web map stays true to USE-IT values. We’ve brought across the same vibrant colour scheme, special illustrations, and even the “act like a local” challenge, complete with unique destinations across the city to explore. We added fun symbols for these challenge points of interest, and of course, featured our beloved local mascot, Krteček the little mole. To make things even more exciting, we created a filter option that lets users pick their own adventure.
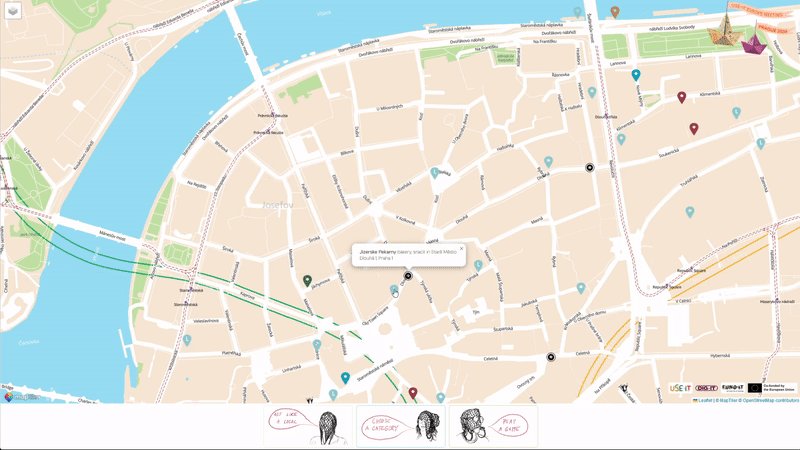
Next, we rolled out advanced filtering options – now you can search by both neighbourhood and category. Fancy visiting bakeries in Karlín? We’ve got you covered! (By the way, you must try the poppy seed cake at Antonínovo pekařství – it’s called Buchta, and it’s absolutely divine.)

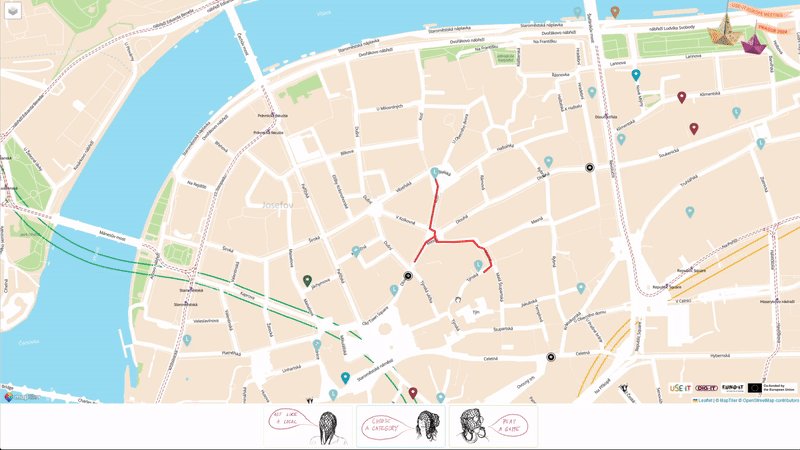
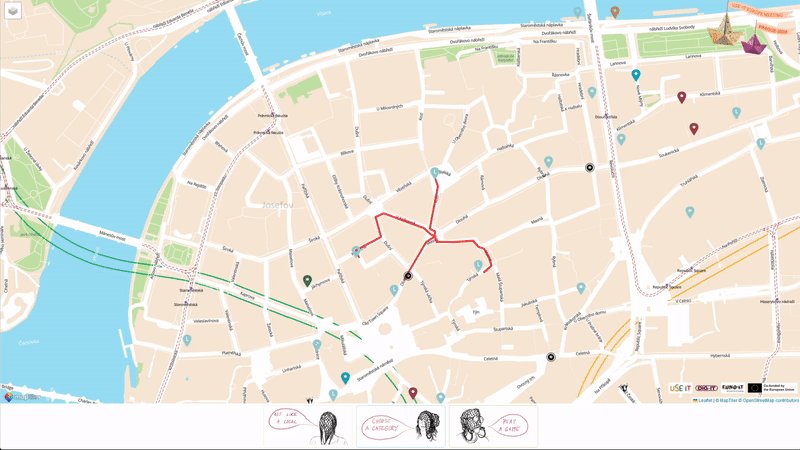
And, of course, if you’re up for an adventure close to you, we’ve added a special feature that finds the five nearest destinations to your current location in real time! Simply choose your neighbourhood and the categories you’re interested in, and watch the walking paths appear on the map like magic, weaving through the city like a spider’s web! To create this feature, we used the open-source routing machine OSRM, which cleverly works with the same OSM data we mentioned earlier.
By mixing a no-code approach for our registration and info website with custom code for our bespoke web map, we’ve crafted a better user experience and delivered fantastic digital products tailored to our users' needs, all while integrating a wide range of tools and technologies. We hope this case study inspires you to dive into the deep end and start your own digital journey!
